Hướng dẫn sử dụng wpbakery page builder (visual composer phiên bản cũ) giúp bạn tạo website bằng thao tác kéo thả vô cùng đơn giản.
Giới thiệu về Trình tạo trang wpbakery
Trình tạo trang wpbakery (trước đây là trình soạn thảo trực quan) là một trong những công cụ thiết kế trang web hiệu quả nhất hiện nay. Đây là plugin wordpress hỗ trợ đắc lực trong quá trình xây dựng và phát triển website chủ yếu về mặt bố cục và nội dung chỉ cần kéo thả. Ngoài ra, công cụ này có thể giúp website của bạn tỏa sáng với nhiều hiệu ứng mới lạ, sinh động, cả miễn phí và trả phí.

Kể từ lần đầu tiên đổi tên trình soạn thảo trực quan thành trình tạo trang wpbakery vào tháng 10 năm 2017. Sau đó, tiêu đề trình soạn thảo trực quan được sử dụng trong một dự án khác. Nó là trình tạo trang web đầy đủ tính năng được đặt tên là trình tạo trang web soạn nhạc trực quan. Vì vậy, bây giờ, trình tạo trang wpbakery và trình soạn thảo trực quan là hai sản phẩm khác nhau!
Cách sử dụng các thành phần nội dung của trình soạn thảo trực quan
Bạn sẽ hoàn toàn sử dụng được visual composer, vì hướng dẫn rất rõ ràng và dễ hiểu, chủ yếu là 2 thao tác kéo thả.
Chúng ta có thể hiểu bất kỳ khối nội dung nào là hình chữ nhật, có thể xếp cạnh nhau hoặc lồng vào nhau. Bạn có thể thao tác trên các thuộc tính như đường viền, hình nền, màu nền, hiệu ứng và lề.
Giao diện web sẽ được chia thành các hàng và cột giống như microsoft excel. Sau đó, bạn sắp xếp khối chữ nhật đó thành các hàng và cột. Đối với khối nội dung, bạn có thể điền giá trị, chọn giá trị hiện có, nhấn nút hoặc các hành động khác. Vì giao diện trực quan nên khi nhìn vào là bạn đã có thể làm theo hướng dẫn rồi nên dù không biết code cũng sẽ không gặp vấn đề gì.
Khối nội dung chính trong trình soạn thảo trực quan
- hàng – hàng: Đây là một trong hai thành phần cơ bản nhất của trình soạn thảo trực quan. Khi bạn thêm bất kỳ hàng nào vào web, bạn sẽ có thể điều chỉnh số cột được duyệt bởi hàng đó. Và khối nội dung sẽ nằm trong bất kỳ cột nào của hàng.
-
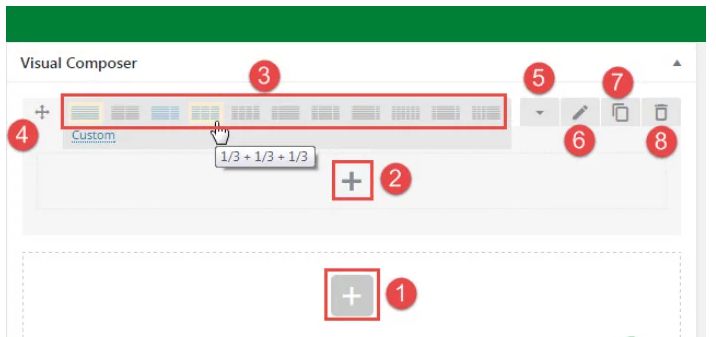
- 1 và 2 (dấu cộng): Thêm khối nội dung.
- 3: Chia một hàng thành ba cột bằng nhau theo số cột trong một hàng và chiều rộng của một hàng là 1 đơn vị.
- 4: Kéo và thả để di chuyển các khối nội dung.
- 5: Thu thập hoặc chạy.
- 6: Chỉnh sửa thuộc tính phần tử.
- 7: Lặp lại khối nội dung.
- 8: Xóa khối nội dung.
-
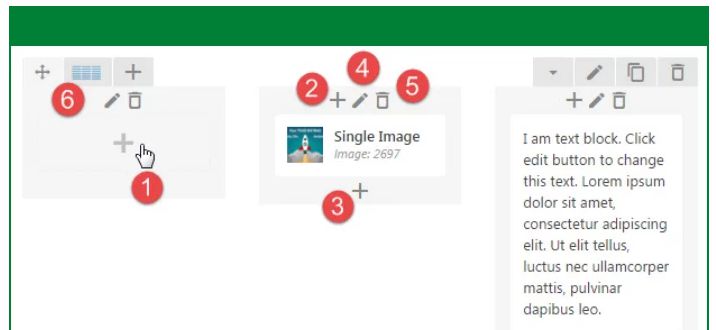
- 1: Dấu + thêm khối vào cột.
- 2: Dấu + ở trên chèn một khối trước khối hiện có trong cột.
- 3: Dấu + bên dưới sẽ chèn một khối sau khối hiện có trong cột.
- 4: Chỉnh sửa cột.
- 5: Xóa cột, ở hình này bạn click vào hàng sẽ có 2 cột, chiều rộng vẫn là 1/3 đơn vị.
- 6: Di chuột vào biểu tượng này sẽ tùy chỉnh số lượng cột (nếu muốn).
- Khối văn bản: Khối văn bản sử dụng cùng trình soạn thảo WYSIWYG (là trình soạn thảo có các công cụ như word) làm trình soạn thảo văn bản mặc định của wordpress.
- icon: Một biểu tượng đặc biệt từ thư viện biểu tượng ưa thích, chẳng hạn như phông chữ tuyệt vời. Các biểu tượng này rất đặc biệt, không phải ở dạng hình ảnh mà giống như phông chữ. Bạn có thể tùy chỉnh kích thước và màu sắc của các biểu tượng, chẳng hạn như điều chỉnh phông chữ.
- Dấu phân cách: Dấu phân cách ngang. Có nhiều dạng cho bạn lựa chọn như nét liền (solid), nét chấm (dotted), nét đứt (dotted), v.v… và cho phép bạn điều chỉnh độ dày của nét vẽ.
- Dấu phân cách có văn bản: Tương tự như trên, nhưng cho phép bạn thêm văn bản vào giữa dấu phân cách. Bạn có thể bao gồm các biểu tượng tùy chỉnh nếu muốn.
- Hộp Thông báo: Tạo khối thông báo có màu nền + biểu tượng + văn bản. Mục đích thường được sử dụng để nhấn mạnh thông tin cụ thể.
- Câu hỏi thường gặp: Khối có thể mở rộng – nội dung thu hẹp khi được nhấp. Thường được sử dụng để tạo Câu hỏi thường gặp và tiết kiệm dung lượng trên trang web của bạn.
- Một hình ảnh: Tạo một ô hình ảnh duy nhất có màn hình đẹp.
- Thư viện hình ảnh: Tạo một thư viện gồm nhiều ô xếp cạnh nhau bằng thiết kế đáp ứng.
- Băng chuyền hình ảnh: Chặn nhiều hình ảnh nhưng chỉ xem một hình ảnh. Chuyển đổi giữa các hình ảnh với hiệu ứng trình chiếu đẹp mắt.
- tab: Tạo tab nội dung theo chiều ngang để tiết kiệm không gian hiển thị. Các khối khác từ danh sách khối nội dung có thể được đặt vào các tab này.
- tour: Tương tự như trên, nhưng điều này tạo ra các tab nội dung dọc.
- accordion: Tạo khối có thể thu gọn – mở rộng nội dung bên trong. Tương tự như khối FAQ ở trên.
- Tiêu đề tùy chỉnh: Tạo tiêu đề bằng phông chữ tùy chỉnh. Đặc biệt tích hợp với thư viện Google Fonts đẹp mắt.
- nút: Tạo một nút có liên kết, hành động hoặc các tùy chọn khác. Các biểu tượng có thể được thêm vào các vị trí khác nhau trên nút. Bạn có thể tùy chỉnh kiểu nút như 3d, phẳng… rồi tròn hoặc dọc.
- Kêu gọi hành động: Tạo khối kêu gọi hành động, thường là để tập trung, kêu gọi người đọc thực hiện một số hành động dựa trên mục đích của bạn. Thêm biểu tượng vào khối và chèn văn bản bằng trình chỉnh sửa WYSIWYG. Đặc biệt, nó cũng có thể thêm một nút bên trong khối.
- Trình phát video: Nhúng video (youtube, vimeo) vào các trang web. Cung cấp nhiều tùy chỉnh cho trình phát như độ rộng, hiệu ứng…
- Biểu đồ – Biểu đồ: Có ba loại biểu đồ chính:
-
- Pie Chart: Tạo biểu đồ hình tròn.
- Biểu đồ hình tròn: Tạo biểu đồ hình tròn.
- Biểu đồ đường: Tạo biểu đồ cột.
Chúc may mắn!
Nguồn: Tổng hợp
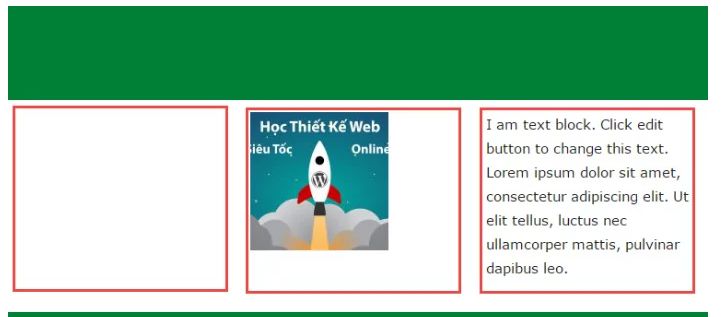
Kết quả hiển thị bên ngoài giao diện người dùng như sau:

Bạn có thể thấy rằng 3 cột được chia ra một cách nhanh chóng và cột đầu tiên không có nội dung nên trống.
Tham khảo hình ảnh tiếp theo:

Giải thích hình trên:
Trong giao diện nền, khi bạn thêm một khối (thêm phần tử), sau đó chọn một dòng trong danh sách khối nội dung, bạn sẽ thêm một dòng vào trang web, như hình bên dưới:

Giải thích hình trên: