Đối với các cựu lập trình viên, việc phải tập sử dụng photoshop hay sketching dường như thật kinh khủng và mất rất nhiều thời gian để học những kỹ năng đơn giản.
Lấy ví dụ đơn giản như mình muốn xuất icon ra phải cân chỉnh, đo đạc cẩn thận, phải zoom hết mức có thể cho từng pixel dù photoshop hiện nay đã tiến bộ rất nhiều. Có rất nhiều, bạn có thể ngay lập tức xuất hình ảnh trên các lớp mà bạn chọn… nhưng việc thiết lập hoặc mở từng màn hình một vẫn tốn thời gian. Đặc biệt thích hợp để đo kích thước khoảng cách và màu sắc
Sau giờ làm việc, một người bạn là nhà phát triển đã giới thiệu cho tôi một công cụ để quản lý kết nối giữa nhà thiết kế và nhà phát triển. Lúc đầu tôi cũng không hứng thú lắm nên chỉ xem thôi. Nhưng trong quá trình làm việc, đôi bên gặp phải những khó khăn, chỉ vì một icon nhỏ để xác nhận qua lại khiến tôi cảm thấy rất khó chịu và mất thời gian. Tôi đã dành thời gian để tìm hiểu nó và zeplin đã mang lại cho tôi những lợi ích thực sự.
Hơn nữa, việc có nhiều hệ điều hành là điều không thể tránh khỏi ở các công ty gia công phần mềm lớn. Dân đồ họa thì dùng mac, back-end và front-end thì dùng ubuntu, window… Nhược điểm là mac cài sketch được, ubuntu hình như không chạy được chương trình đồ hoạ gì cả, hình như cũng chả ai clone cửa sổ để vẽ phác thảo cho nó. Nó có vẻ là một nhức đầu.
Và zeplin là thứ kết nối mọi thứ: window, ubuntu, mac. Trong bất kỳ hệ điều hành nào, bạn có thể xem photoshop hoặc phác thảo, đo lường hoặc xuất hình ảnh chỉ bằng một cú nhấp chuột. Nó trông tuyệt vời, nhưng nó thực sự đơn giản để sử dụng.
Bạn có thể sử dụng zeplin theo hai cách, bằng cách sử dụng trực tiếp trên trang web của zeplin hoặc bằng cách tải xuống ứng dụng để chạy trực tiếp trên thiết bị của bạn. Đối với tôi, tôi sử dụng ứng dụng trực tiếp trên máy tính của mình để quản lý dự án dễ dàng hơn và nhận thông báo mới khi có bản cập nhật
Đây là liên kết giúp bạn cài đặt zeplin
https://zeplin.io/
Sau đây tôi xin giới thiệu một số mẹo cho các nhà thiết kế và nhà phát triển
Dành cho nhà thiết kế
Bước 1:
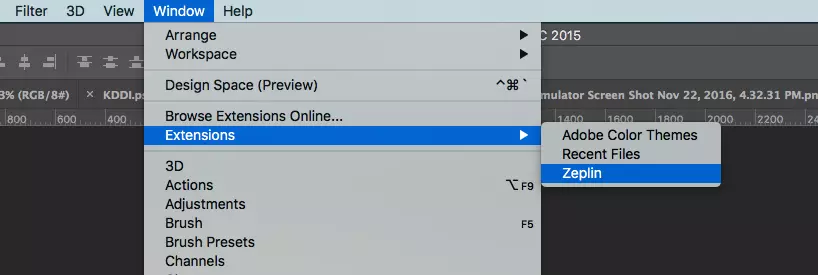
Đối với các nhà thiết kế, điều đầu tiên cần làm là tải xuống các plugin psd và phác thảo, các plugin này sẽ tự động xuất hiện trong phần mềm của bạn sau khi tải xuống
Liên kết tải xuống plug-in Sketch và photoshop: https://zeplin.io/support.html
Bước 2:
Bạn có thể tự do thiết kế và bay đến bất cứ đâu bạn muốn, nhưng một điều cần nhớ để giúp các nhà phát triển là thực hiện những điều sau trong phiên bản cuối cùng trước khi chuyển thiết kế sang zeplin. Điều này sẽ giúp mã của bạn luôn nhận được hình ảnh bạn cần
Lưu ý rằng psd cần sử dụng phiên bản mới nhất và tất cả các màn hình phải được chuyển sang artboard
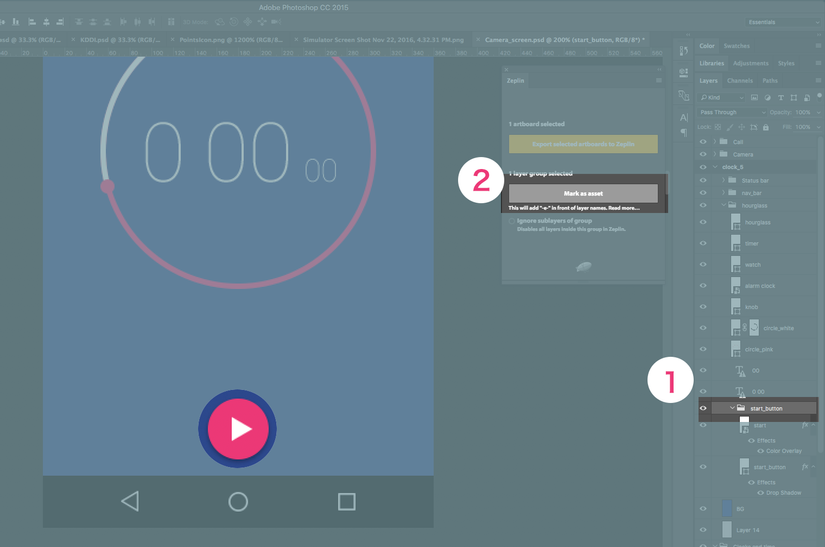
- photoshop: cho tất cả btn hoặc hình ảnh…bất cứ thứ gì cần được cắt, hãy chọn lớp hoặc nhóm và nhấp vào đánh dấu là nội dung
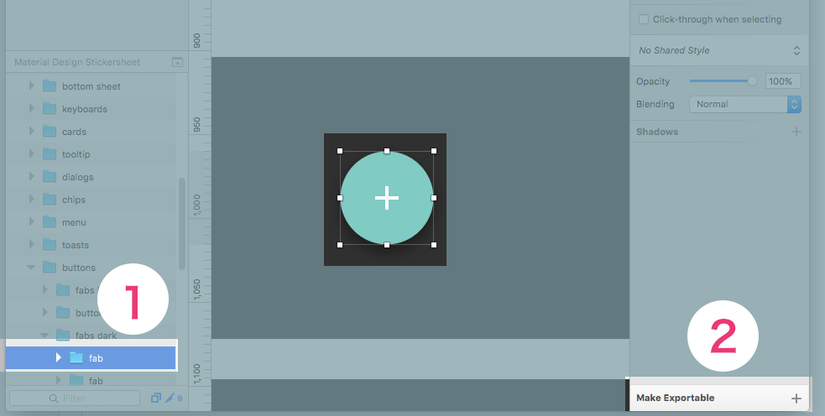
- sketch: Dễ hơn, chỉ cần chọn và đối tượng hoặc nhóm và xuất ra, lưu ý sẽ có các tùy chọn cho 1x, 2x, 3x, v.v… thông thường bạn nên chọn tất cả để phát triển Mọi người có thể sử dụng tất cả định dạng
- Nhấn đúp vào màn hình bạn đang làm việc
- Rê chuột lên một vùng màn hình để xem khoảng cách giữa các đối tượng
- Chọn văn bản để xem họ phông chữ, cỡ chữ, màu sắc… nhiều thuộc tính được hiển thị ở cột bên phải màn hình
- Chọn các đối tượng khác để tô màu, tải xuống và sử dụng

Bước 3:
Đẩy dự án lên zeplin
Đối với sketch và photoshop thì đầu tiên chúng ta phải chọn artboard, sau đó vào plug-in như bước 1 và chọn push thì sẽ thấy ^^
chỉnh sửa ảnh:

Phác thảo:
Dành cho nhà phát triển
Thật sự rất dễ dàng, bạn chỉ cần cài đặt, được mời tham gia dự án và sử dụng :v

Đặc biệt zeplin chỉ cho phép bạn sử dụng miễn phí 2 dự án nên nếu có điều kiện bạn hãy thuyết phục sếp mua để đỡ phiền phức và chi phí thay thế một loạt máy có cùng hệ điều hành cho nhân viên của mình. có thêm tiền mua license và phần mềm đồ họa cho dev thì còn gì tuyệt vời hơn thế này (hihi)